Unknown
September 29, 2017
Design thinking is the biggest buzzword in the design world since flat design. Everyone is talking about it… even non-designers. So what is design thinking? Is it important? Should you care?
Here’s the good news: design thinking is something that’s probably part of what you “just do” even if you didn’t have a name for it. Design thinking is another way to think about problem-solving. Let’s take a closer look, and delve into what it means, and why it can be useful!

Here’s the good news: design thinking is something that’s probably part of what you “just do” even if you didn’t have a name for it. Design thinking is another way to think about problem-solving. Let’s take a closer look, and delve into what it means, and why it can be useful!
Design Thinking = Problem Solving
Design thinking is just another way to talk about problem-solving. Every design project you take on aims to solve some sort of problem for the client, whether it is helping more people learn about their company through a website, getting people into a store with a coupon or enticing people to buy something with an amazing package design.
But design thinking is more than just problem-solving. It is a hands-on approach to developing solutions.
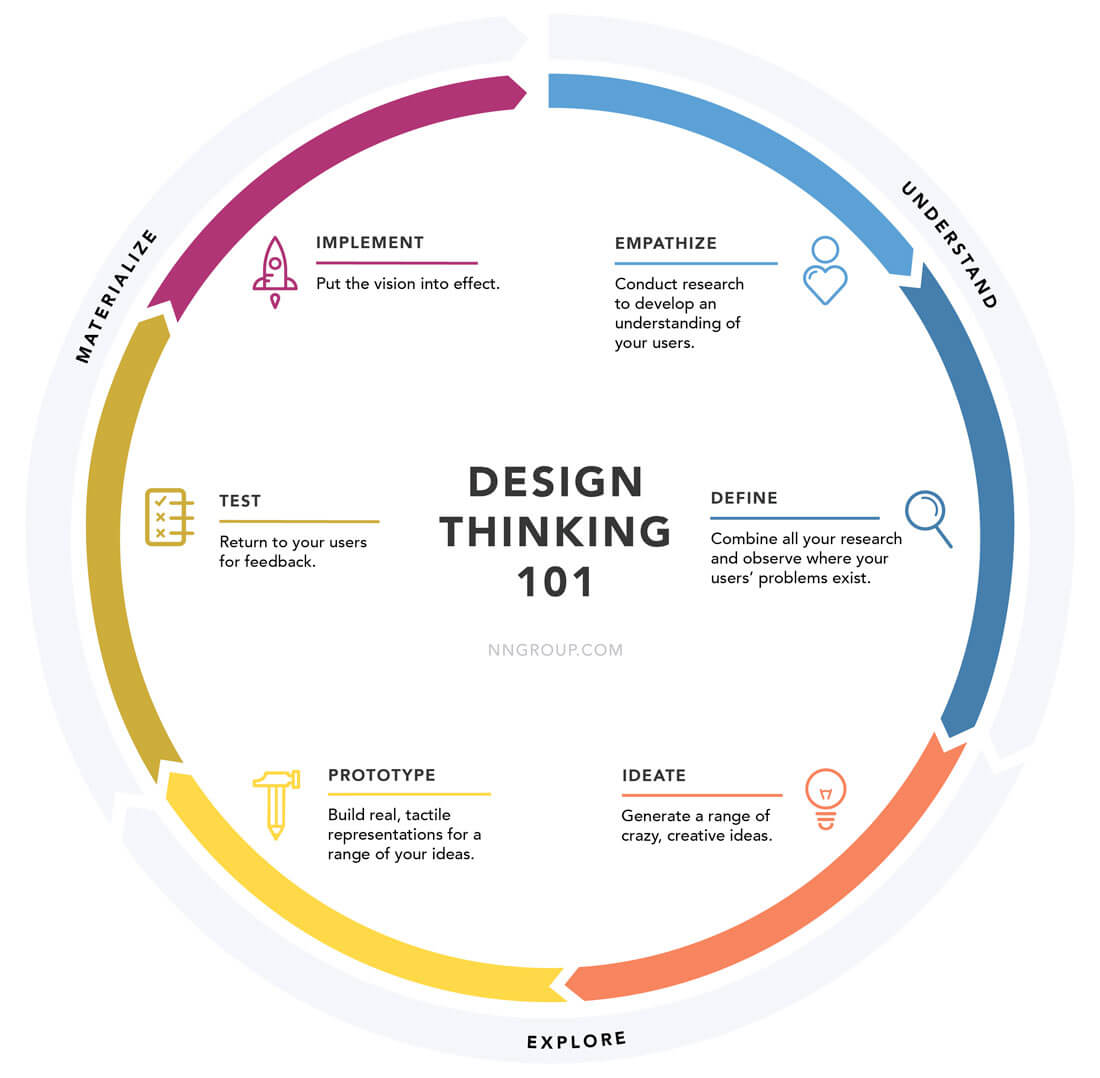
Design thinking breaks all this down into a process of sorts. The Nielsen Norman Group, which studies user experience and does training and consulting, might have one of the best visual representations of design thinking out there. It looks like this:
- Understand
- Explore
- Materialize
Every phase of design falls into one of these main areas. Think about projects you are working on. They start with a design brief or outline (understanding), then you move on to brainstorm ideas and produce sketches or mockups to spur thought (explore) and you finish by taking all that stuff and creating a design to solve the problem presented initially (materialize).
The process can break down even more into six phases within that overall process:
- Empathize
- Define
- Ideate
- Prototype
- Test
- Implement
So why is design thinking new again? Thinkers in other disciplines have grabbed on to the concepts to improve their problem-solving processes. (So it looks like designers were on to something pretty awesome all along.)
History of Design Thinking
While the buzzword is new, design thinking is not.Some of the biggest names in the design world such as IDEO’s Tim Brown (he’s got a blog called Design Thinking) have been talking about it for decades. It’s the basis for Roger Martin’s 2009 book, “The Design of Business: Why Design Thinking is the Next Competitive Advantage.” You can even trace it back to the designers of the Eames chairs in the early 1900s.
The new iteration of design thinking just seems to think about it more consciously. What are we doing in the process of coming up with viable design solutions? And how can we model future projects on past success?
What Does This Mean for Your Work?
Thinking about the way you think and process problems and solutions can help you develop better answers.
When it comes to design thinking and actual design why does this matter? (Especially if we have established that many designers already do this subconsciously?) Because we can be better.
When it comes to designing and creativity, thinking about the way you think and process problems and solutions can help you develop better answers. In essence, you can be a better designer.
Let’s apply the design thinking model to a web design project.
- Understand: What does the user need, want or expect? Get to know the users that are the target audience for the project. Map them out, create personas and get out and chat with actual users. (Remember, design thinking is a hands-on approach.)
- Explore: This is the time to get creative. Toss out every wild idea into the open. See what parts stick. Play with it. Create sketches or wireframes that help you better see the idea in action. Share these ideas with the team and see how people respond to them.
- Materialize: Now go build it. And when you finish, take it back to those users you initially talked to. What do they think? Does it work? Does it solve their problem?
- Repeat: There’s nothing that says this process gives you a usable answer in the first go round. You might have to go back to any step and try again. Don’t get discouraged. It is OK to fail from time to time.
Why Design Thinking?

When it comes to something different, there’s always some pushback. Do you feel the need to sell the concept of design thinking to your team?
The advantages are clear:
- Design thinking focuses on the end user. You aren’t designing something because it looks good or uses a cool trend or technique, you are doing it to make users happy.
- Design thinking is rooted in teamwork, where every person brings a level of expertise to the conversation.
- Design thinking considers the human nature of empathy and emotion, and how these things can be powerful elements in the design. (You can find disaster if you don’t think about the human side of it all).
- Design thinking encourages testing. Lots of it. Revisions can be the key to success. Don’t be afraid to rethink things.
- Design thinking solves actual problems. It takes you back to the reason you are designing something in the first place. What are you trying to accomplish? How will you help/educate/delight the user?
Conclusion
You don’t have to change the way you work tomorrow, but you should think about design thinking and how it can impact you and your team. Try the process and see if it helps your brainstorming. Step back and look at how you are already developing ideas; how close to this process are you already?
Design thinking isn’t just a fad that will be gone in another month. It’s gaining traction in other areas – education, science, management, etc. – because there’s something about it that seems to just click. Solving problems in meaningful ways never gets old. (And it’s pretty cool to think designers were at the head of this curve.)